${displayQuestion}
People also ask
Articles
${header}
${displayQuestion}
Callouts
What is a callout?
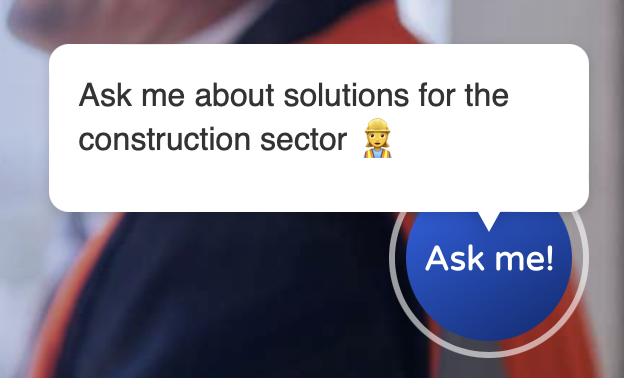
The first message in your welcome engagement can optionally be shown as a callout.
.png)
What can I include in a callout?
A callout appears before your bot has been opened on your web page, as an invitation to interact. It can include text, emoji, an image and/or a link.
You can use callouts to highlight content, promote a campaign or event, or provide targeted messaging on specific landing pages.
How do I style my callout?
You can use FAQ Bot's built-in CSS Editor to make changes to the default callout style - go to the Custom CSS tab on the Bot Styles page in the FAQ Bot portal.
Here are some CSS snippets that may be useful:
Close callout
(by default, the x is currently only visible on hover state)
/* Always show the x button - recommended */
.callout-close-wrapper {
opacity: 100;
}
/* Always show the x button on screens < 768px wide */
@media screen and (max-width: 768px) {
.callout-close-wrapper {
opacity: 100;
}
}
Callout width
This can be useful if you plan to have a lot of content in your callout.
/* Widen message on all screen sizes - recommended*/
/* Fix right padding to better highlight x */
.callout-message {
max-width: 330px;
padding: 10px 25px 10px 10px;
}
Hide callout
Again useful if you have a long callout message - hides it entirely on small mobile screens.
/* Recommend to hide on mobile. */
/* Do not display callouts on screens < 400px wide */
/* Update to 340px to show on most mobile devices */
@media screen and (max-width: 400px) {
.callout-message {
display: none;
}
.callout-message-triangle {
display: none;
}
.callout-message-triangle-shadow {
display: none;
}
#myChatButton {
bottom:2vh;
}
}